自从上次吧hexo博客简单的搭建好并把vps上的wordpress为数不多的流水账博客搬运上去后,就已经好几个月没有去管他了,还是因为太懒,于是今天有空,就想写点啥,正好发现自己其实对这个博客还是很不了解,就,正好写一个简单的hexo的简单安装博客。
hexo博客的安装
window10下安装
相关步骤
- 安装Node.js并配置好Node.js环境,并使用cmd输入命令查看
1 | node -v |

- 安装Git并配置Git环境,直接从官网下载安装,安装好后会又如图应用

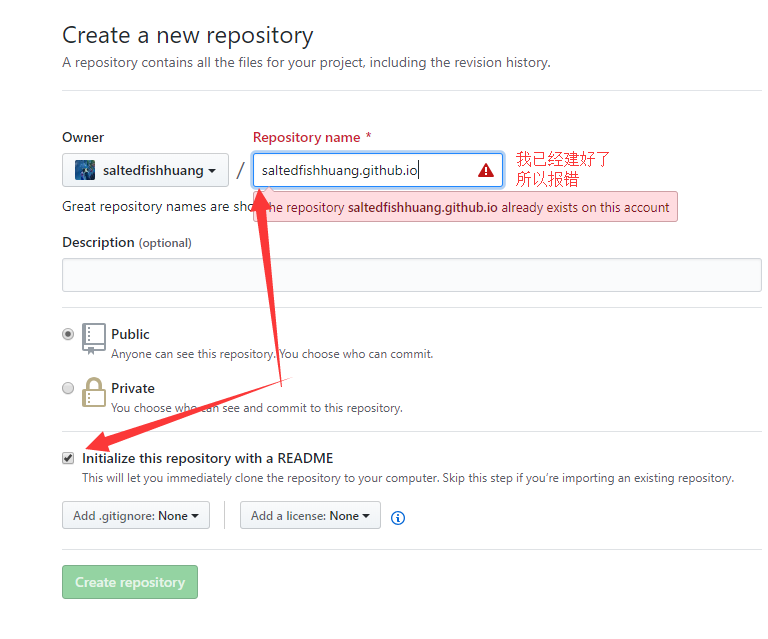
- Github建立项目,项目必须要遵守格式:账户名.github.io,并勾选Initialize this repository with a README

建好这个项目后,得到一个网址: saltedfishhuang.github.io,可以直接访问,但页面404
- 安装Hexo,在合适的位置创建一个存博客的文件夹,因为我已经装好了,所以下面都借用网图,首先在cmd中cd到创建的文件夹下输入:
npm install hexo -g

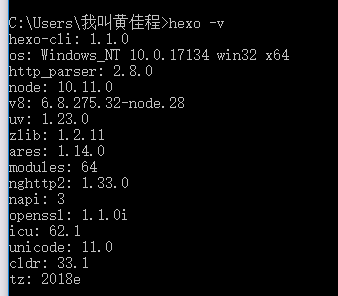
输入 hexo -v,检查hexo是否安装成功

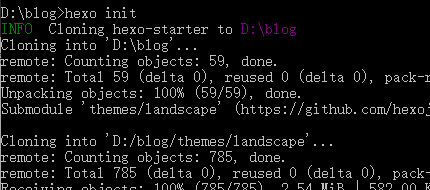
输入 hexo init,初始化该文件夹


输入 npm install,安装所需要的组件

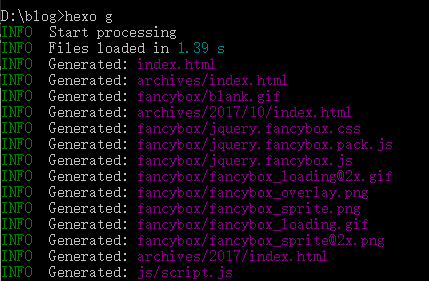
输入 hexo g ,本地生成页面

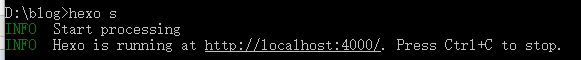
输入 hexo s 开启本地服务,访问给出地址,可以本地浏览博客

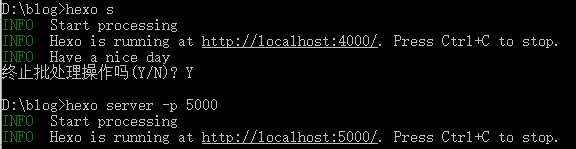
如果长期无法跳转页面,可能是端口被占用,使用 ctrl+c停止服务,输入 hexo server -p 端口号来改变端口号

出现下图则成功

在博客文件夹下使用Git Bash,将Hexo和Github page联系起来
1
2git config --glable user.name "saltedfishhuang"
git config --globle user.email "[email protected]"输入
ssh-keygen -t rsa -C “[email protected]”,连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator\.ssh)
hexo简单安装
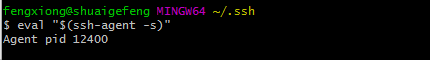
输入 eval "$(ssh-agent -s)",添加密钥到ssh-agent

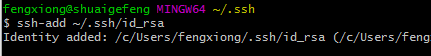
再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent

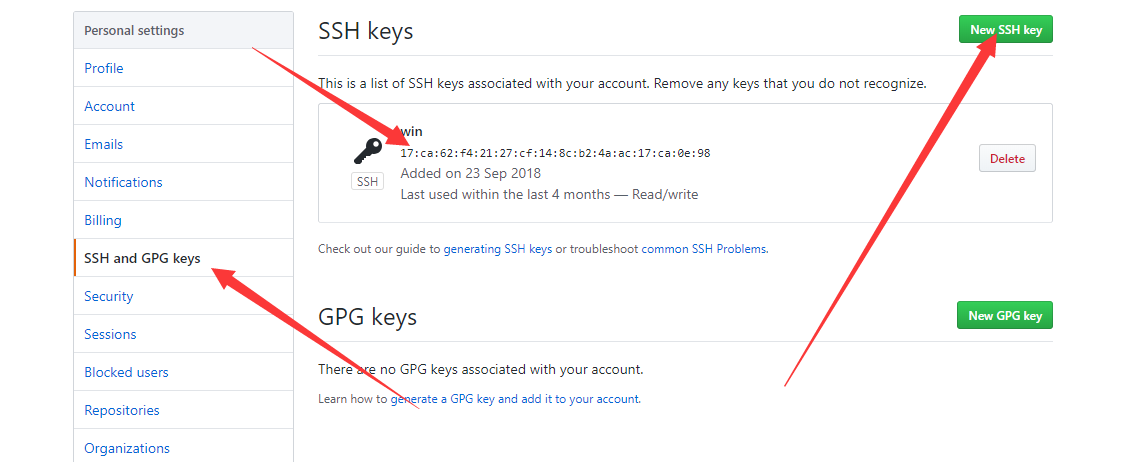
在Github上,点击头像下的settings,添加ssh,新建一个new ssh key,将id_rsa.pub文件里的内容复制上去

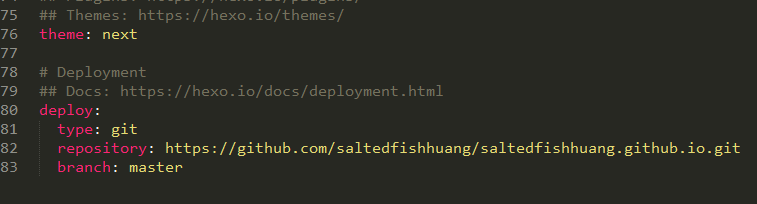
配置Deployment,在blog文件中中修改repo值

在生成及部署博客前,安装扩展
npm install hexo-deployer-git --save

使用命令:hexo d -g,生成以及部署博客,访问http://用户名.github.io

PS:使用过程中的一些命令和注意事项
1 | hexo init [folder] 初始化网站 |
一些参考链接
https://cherryblog.site/categories/Hexo%E5%BB%BA%E7%AB%99/
https://zhuanlan.zhihu.com/p/26625249?tdsourcetag=s_pctim_aiomsg